React & Redux (Başlangıç) 1
Redux kavramı ile karşılaşmadan önce bu iki blog yazısını okumanızı öneririm.
http://abdullahsuhaisik.blogspot.com/2018/09/react-axios1.html
http://abdullahsuhaisik.blogspot.com/2018/09/react-router-params.html
Normal React ta state ve props larımız vardı. Propslarımızı diğer component lere iletebiliyorduk. Buanda highOrder komponent diyorduk. Üst componenten gelen verileri state atıp işlemler yapıyor güncelliyorduk. Peki alt component de state de güncelleme yapmak istersek ve bu güncellemeyi üst Component dede görmek istersek. Daha kısaca Props larımızı güncelleyebilirmiyiz ?
İşte redux 'ın özelliği buradan başlıyor ve devam ediyor.
React projenizi kurduğunuzu ve temel router işlemlerinizi yaptığınızı var sayarak.
npm i redux react-redux
Komutları ile projemize kütüphanelerimizi indiriyoruz.
Redux merkezi bit state dir aslında bunun içinde bütün projemi bunun ile sarmam gerekir.
İndex.js dosyamı bu şekilde yazdım. Temel olarak yaptığım işlem. <App> componentimi sarmalamak sarar ike react-redux dan gelen provider 'ımı kullandım. Yeni oluşturduğum store redux dan çektim. Ve parametre olarak da kendi oluşturduğum rooteducer 'ı ekledim. Daha büyük projeler için Redux-Thunk kullanılıp combineReducer kullanacak ama şimdilik daha basit yapıyoruz. Bir önceki blogumuzda ki postları kullanacağız. Ve bir önceki yazımıza itafen redux kullanacağız iki yazıyıda takip edenler aradaki fakları ve benzerlikleri ne işe yaradıklarını daha net anlayabilirler.
Normal state lerde yaptığımız gibi önce init statemizi yazdık. Posts dizi alacak. Reducer ım tetiklendiğinde yeni state mi döndürecek.
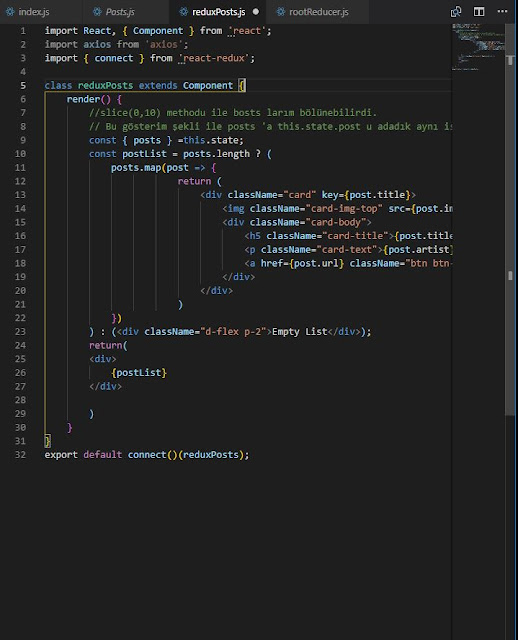
Şimdi yeni bir component yazıyorum. Bir önceki dersdeki posts componentimi modifiye edip yeni bir component haline getireceğim.
Öncelikle yapmam gerekenler connect ile Provider ıma componentimi bağlamam.Bunun için react-redux kütüphanesinden connect bileşenini kullanacam.
Ardından state mi iptal edecem artık local statelerle uğraşmak yerine initState mi yani rootReducer ıma posts larımı atayacağım.
Connect bileşenim ile bağladım.Props bileşenim ile neler geliyor bakalım. Props bileşenim ile neler geldiğine bakabilmem için önce props umu hazırlamalıyım bunun içinde mapStatePros diye bir method yazacağım. Ve bu methodumu connect ime parametre olarak atayacağım.
http://abdullahsuhaisik.blogspot.com/2018/09/react-axios1.html
http://abdullahsuhaisik.blogspot.com/2018/09/react-router-params.html
Normal React ta state ve props larımız vardı. Propslarımızı diğer component lere iletebiliyorduk. Buanda highOrder komponent diyorduk. Üst componenten gelen verileri state atıp işlemler yapıyor güncelliyorduk. Peki alt component de state de güncelleme yapmak istersek ve bu güncellemeyi üst Component dede görmek istersek. Daha kısaca Props larımızı güncelleyebilirmiyiz ?
İşte redux 'ın özelliği buradan başlıyor ve devam ediyor.
React projenizi kurduğunuzu ve temel router işlemlerinizi yaptığınızı var sayarak.
npm i redux react-redux
Komutları ile projemize kütüphanelerimizi indiriyoruz.
Redux merkezi bit state dir aslında bunun içinde bütün projemi bunun ile sarmam gerekir.
İndex.js dosyamı bu şekilde yazdım. Temel olarak yaptığım işlem. <App> componentimi sarmalamak sarar ike react-redux dan gelen provider 'ımı kullandım. Yeni oluşturduğum store redux dan çektim. Ve parametre olarak da kendi oluşturduğum rooteducer 'ı ekledim. Daha büyük projeler için Redux-Thunk kullanılıp combineReducer kullanacak ama şimdilik daha basit yapıyoruz. Bir önceki blogumuzda ki postları kullanacağız. Ve bir önceki yazımıza itafen redux kullanacağız iki yazıyıda takip edenler aradaki fakları ve benzerlikleri ne işe yaradıklarını daha net anlayabilirler.
Normal state lerde yaptığımız gibi önce init statemizi yazdık. Posts dizi alacak. Reducer ım tetiklendiğinde yeni state mi döndürecek.
Şimdi yeni bir component yazıyorum. Bir önceki dersdeki posts componentimi modifiye edip yeni bir component haline getireceğim.
Öncelikle yapmam gerekenler connect ile Provider ıma componentimi bağlamam.Bunun için react-redux kütüphanesinden connect bileşenini kullanacam.
Ardından state mi iptal edecem artık local statelerle uğraşmak yerine initState mi yani rootReducer ıma posts larımı atayacağım.
Connect bileşenim ile bağladım.Props bileşenim ile neler geliyor bakalım. Props bileşenim ile neler geldiğine bakabilmem için önce props umu hazırlamalıyım bunun içinde mapStatePros diye bir method yazacağım. Ve bu methodumu connect ime parametre olarak atayacağım.
const { posts } =this.props;
düzeltme yapmalıyım burayı şu şekilde düzeltiğimizde sorun ortadan kalkacak
Herşey tamam bir sonraki blog herbir yazını detail page ni gitmek. Dha önceden gördüğümüz props lardan farklı bir props geldi. Ve bu propsda route bilgisi yok. Onu nasıl çözecez ? Serinin İkinci blogunda








Yorumlar
Yorum Gönder