React Router Params
Bu konudaki amacımız. Axios kütüphanesini anlattığımız konuyu pekiştirmek.
https://jsonplaceholder.typicode.com/posts adresinden postları çekip. Ardından Post id ye göre postun tamamını göstermek. Bu işleyişi yaparken Routerden parametreleri almayı öğreneceğiz.
Reac ve router kurulumlarınızı yaptığınızı varsayarak devam ediyorum.
Route kodum :
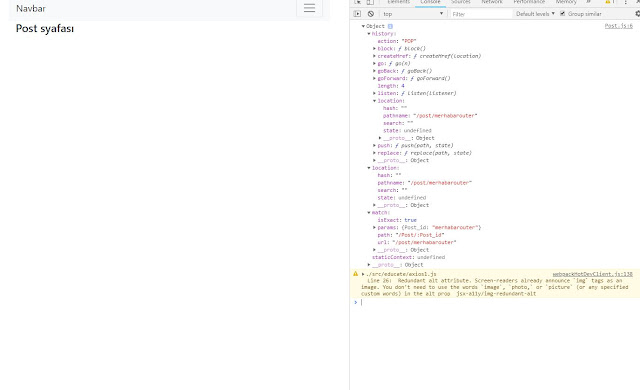
Şimdi params ımızı almanın yollunu bulalım. React da route bilgileri props ta tutulur. Bir componentDidMount life döngüsü oluşturup props ları log ile gösterip hangisini alacağımı bulacağım.
Görüldüğü üzere bir obje döndü. Objenin içinde macth->params->path yolunda params:{Post_id: "merhabarouter"}
Şeklinde geldi şimdi bunu bir değişkene atıp isteklerimizi buradaki id ye göre yapacağız. Sayfamın tıklanılan post un id sini verecek şekilde ayarlayıp.Postlarım sayfasına geçiyorum.
Şimdi Postlarımın hepsini göstereceğim posts sayfasını tasarlayalım.
Reac ve router kurulumlarınızı yaptığınızı varsayarak devam ediyorum.
Route kodum :
<Route path='/Post/:Post_id' component= {Post} />
Burada :/Post_id kısmı imlece ne yazarsak Post_id ye atar. Post sayfamın ile tasarımı :
http://localhost:3000/post/merhabarouter
Şimdi params ımızı almanın yollunu bulalım. React da route bilgileri props ta tutulur. Bir componentDidMount life döngüsü oluşturup props ları log ile gösterip hangisini alacağımı bulacağım.
Görüldüğü üzere bir obje döndü. Objenin içinde macth->params->path yolunda params:{Post_id: "merhabarouter"}
let id = this.props.match.params.Post_id;
Post_id nin yazımı onemlli aynı case sensetivede olmalı.Şeklinde geldi şimdi bunu bir değişkene atıp isteklerimizi buradaki id ye göre yapacağız. Sayfamın tıklanılan post un id sini verecek şekilde ayarlayıp.Postlarım sayfasına geçiyorum.
Şimdi Postlarımın hepsini göstereceğim posts sayfasını tasarlayalım.
Posts componentim
Sayfam çalışıyor.
Şimdi yapmak istediğimiz yazının olduğu div'e tıklanınca bizi detail page olarak tasarladığımız Post componentine id ile atması.
Posts umdaki card section a şu alanı ekledim
<Link to={"/Post/"+post.id} className="btn btn-primary">Go Detail</Link>
Şimdi postun id numarası ile Post componentime gidebiliyorum. Post componentimde de
fecth işlemi yapmam gerekecek.
Post Componentimin son hali ve herşeyim düzgün çalışıyor. Bu kadar
Neler öğrendik:
/:someting böyle bir route tanımlamada /:someting e bazı atamalar yapabildiğimiz ve atamları da props.match.params dan aldığımızı öğrendik.











Yorumlar
Yorum Gönder