React&Redux Firebase Login Componenti Yapımı
Bu ders için react projenizi kurmuş , Firebase config ayarlarını yapmış olmanız gerekmektedir. Bu gereklilikleri yapmadıysanız blogun önceki konularına bakabilirsiniz.
 Başarılı bir şekilde kayıt işlemi Oldu. Eğer projeyi görmek isterseniz :https://github.com/abdullahsuhaisk/ReactReduxFirebaseBlogApp
Başarılı bir şekilde kayıt işlemi Oldu. Eğer projeyi görmek isterseniz :https://github.com/abdullahsuhaisk/ReactReduxFirebaseBlogApp
Firebase ile authentication işlemleri gerçekten çok kolay. Normalde bu işlemleri yapmak bir yığın iş yükü alabiliyor. Firebase.auth() kütüphanesi ile gelen createUserWithEmailAndPassword(newUser) ile yeni bir kullanıcı oluşturmak gerçekten çok kolay. Token falanda tutmaya gerek yok kontrol yapmayada. Fakat sadece email ve password verilerini kaydede biliyoruz. Bunun çözüm yoluda gayet basit , yeniKullanıcı başarılı şekilde oluştu ise promise dönüyoruz. Promise başarılı ise Firestore 'a bir collectiona bağlanıyoruz. Bu collectionada Yeni kullanıcı kaydından gelen id ile collection oluştrurup içine set ediyoruz. Yani ;
KullanıcıKaydı başarılı ise "users"collectionuna yenikullanıcının id sini kaydet. Yeni kullanıcının id sine ise kullanıcının isim, soyisim gibi kişisel bilgilerini kaydet.
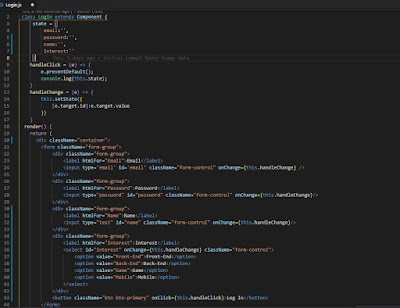
Componentimi yazdım handleClick handleChange methodları yazıldı. Şimdi sırada actions umu yazacağım.
Eğer promise başarılı dönerse dispatch succes dönecek başarısız dönerse error dönecek
Eğer herşeyi doğru yazdıysak Login componentimizi actiona bağladığımızda firestore 'mde users collectionu oluşacak.
Öncelikle LogOn actionumu componentime import ediyorum.
 Başarılı bir şekilde kayıt işlemi Oldu. Eğer projeyi görmek isterseniz :https://github.com/abdullahsuhaisk/ReactReduxFirebaseBlogApp
Başarılı bir şekilde kayıt işlemi Oldu. Eğer projeyi görmek isterseniz :https://github.com/abdullahsuhaisk/ReactReduxFirebaseBlogApp









Yorumlar
Yorum Gönder