Laravel & React 1
Bu seride back-end tarafında php Laravel kullanan Front-End tarafın da ise React kullanan bir uygulama geliştireceğiz.
Öncelikle php kullanabilmemiz için yani php kodlarını local bilgisayarımızın derleyebilmesi için php server kurmamız gerekiyor. Bunun için Xamp kullanabiliriz. Xamp Adresi: https://www.apachefriends.org/tr/download_success.html
JavaScript tarafında bu işlemi Node Js ile yapıyorduk. Burada Xamp İle yapacağız. Xampı kurarken kurduğunuz diskte anadizini seçmeyi unutmayın.
Daha sonra composer yüklememiz gerekiyor. Bu paket yükleyicisi tıpkı bizim JavaScripte kullandığımızı npm(node packed manager) gibi. Composer yüklemek için : https://getcomposer.org/download/
Composer 'ı kurarken kurulum yaptığınız yerin xampın içindeki php olmasına dikkat edin.
Composer'i kurduktan sonra artık Command Line 'ımıza Composer komutları yazabileceğiz.
Şimdi cmd imizi açalım ve bilgisayarımıza global Laravel 'i yükleyelim. Komutlarım :
composer global require laravel/installer
Daha sonra yeni bir klasör açın ve için visual code ile girin.
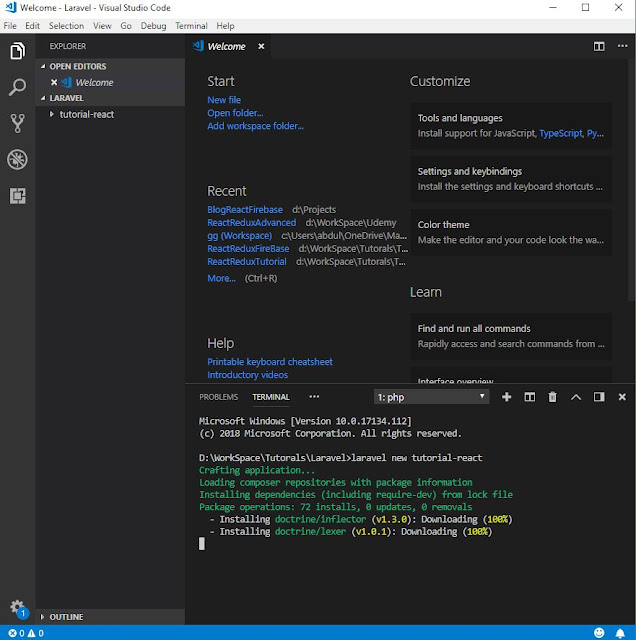
laravel new
komutu ile depencies lerimi çekip projemi kuruyorum.
cd komutu ile projemin içinde giriyorum.
composer install
ile init işlemini gerçekleştiriyorum
php artisan preset react
ilede react ı projeme dahil edeceğim.
npm install && npm run dev
komutları ile react init işlemimi gerçekleştiriyorum
php artisan serve --port=8080
Komutu ile php server ımı koşturabilirim. Linke girdiğimde karşılaşacağım ekran.
Başarılı bir şekilde laravel sayfamıza ulaştık.
resources klasörünün altında react componentimize ulaştık.
Öncelikle php kullanabilmemiz için yani php kodlarını local bilgisayarımızın derleyebilmesi için php server kurmamız gerekiyor. Bunun için Xamp kullanabiliriz. Xamp Adresi: https://www.apachefriends.org/tr/download_success.html
JavaScript tarafında bu işlemi Node Js ile yapıyorduk. Burada Xamp İle yapacağız. Xampı kurarken kurduğunuz diskte anadizini seçmeyi unutmayın.
Daha sonra composer yüklememiz gerekiyor. Bu paket yükleyicisi tıpkı bizim JavaScripte kullandığımızı npm(node packed manager) gibi. Composer yüklemek için : https://getcomposer.org/download/
Composer 'ı kurarken kurulum yaptığınız yerin xampın içindeki php olmasına dikkat edin.
Composer'i kurduktan sonra artık Command Line 'ımıza Composer komutları yazabileceğiz.
Şimdi cmd imizi açalım ve bilgisayarımıza global Laravel 'i yükleyelim. Komutlarım :
composer global require laravel/installer
Daha sonra yeni bir klasör açın ve için visual code ile girin.
laravel new
komutu ile depencies lerimi çekip projemi kuruyorum.
cd komutu ile projemin içinde giriyorum.
composer install
ile init işlemini gerçekleştiriyorum
php artisan preset react
ilede react ı projeme dahil edeceğim.
npm install && npm run dev
komutları ile react init işlemimi gerçekleştiriyorum
php artisan serve --port=8080
Komutu ile php server ımı koşturabilirim. Linke girdiğimde karşılaşacağım ekran.
Başarılı bir şekilde laravel sayfamıza ulaştık.
resources klasörünün altında react componentimize ulaştık.






Yorumlar
Yorum Gönder